(Here is the link to the CodePlex project: http://streamgraph.codeplex.com/)
I was very impressed with the work done by Lee Byron and Martin Wattenberg on their streamgraphs. They did their work in processing, which is a nice tool for creating math-based data visualizations.
A few days ago, I started working on a reusable streamgraph component in Silverlight, and I was running into the same challenges I was sure Lee and Martin had already overcome. Only 24 hours after I started, they released their processing source code. Thanks to that, I was quickly able to port it over to Silverlight. It is currently very code heavy and does not yet make use of some of the features it could, but it functions.
For next steps, I would like to utilize some of the features of Silverlight. Suggestions welcome!
- Visual states to add interactivity
- DataTemplates to make the rendering simpler
- Data binding to make the calculations simpler and add interactivity
- Animations to add interactivity
- Put it all in a class library and turn it into a reusable component
What else would make this thing rock?
Here are some snapshots of my journey:
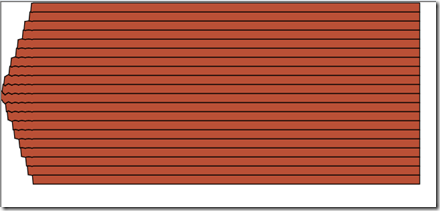
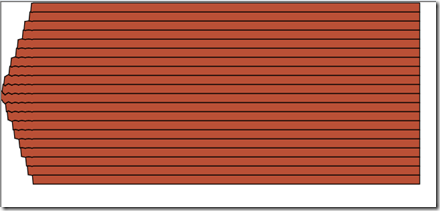
After some intense java-to-Silverlight translating, this is the first thing that actually rendered. I entertained thoughts of giving up.

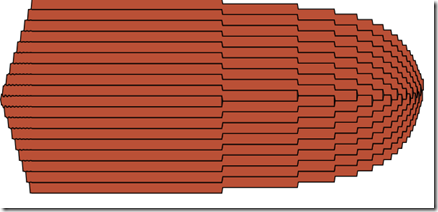
I worked through some of the scaling problems and realized I was pretty close to the real deal.

Not looking too bad!

Next step was to create a predictable data source to give me something easy to experiment with. So, boring but predictable:


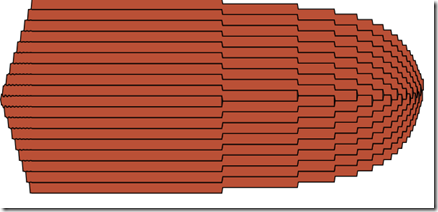
Next step was to get the color palette working. The palette I am using is the one used by Lee and Martin in their NYT data viz. The larger the surface area of a segment, the darker it should be. I lowered the number of segments to 5 and then added my own sixth, smaller segment to show that the palette colors the segments appropriately:

You can see below there is one large middle segment that is dark. For the other segments, the later a segment begins, the smaller its overall surface area and the lighter its color is.

Check out the CodePlex page http://streamgraph.codeplex.com/ to see how it works.
Labels: silverlight, streamgraph





![FileDownload[1] FileDownload[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0guxc1MmSEEU_raEifb_rr7q4khoFtak8f31y1t5r3pRj8B3z2yeGsuGdXOr-QsgzqEJn_t09UCHURZJOUKAbAVg-0jwCMWo-17H5EblOSOa_tf5CLp7NzAdeYAQCHZbKmPUnSL28k4c/?imgmax=800)