Adding Clipping to a Canvas
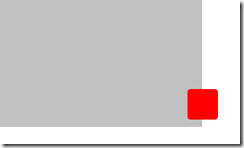
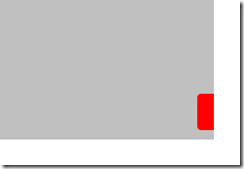
I’m going through Jianqiang’s series laying out Silverlight’s potential as a game-building platform, which I am pretty excited about. Expression Studio—and Visual Studio—are way more intuitive than I remember a lot of the Flash tools being. My small contribution to the first post is to add clipping to the canvas. If we are going to be building a game, and if the canvas is the frame where the user interaction happens, then the objects should be contained in the canvas. In the two shots below you see the before and after of the animation—the red block just moves to wherever you click the mouse:
The animation works fine—the problem is the red block spills out beyond the boundaries of the canvas. This is the default behavior of Canvas, but is easy to change with clipping. The following XAML, placed inside the Canvas XAML, hides objects as they move outside the clipping region:
<Canvas.Clip>
<RectangleGeometry Rect="0,0 800,600" />
</Canvas.Clip>
Notice the Rectangle geometry is sized to the same size as the canvas. The result is the appearance the the objects are actually “inside” the canvas:
Labels: silverlight