Hiding "Unhideable" Actions in SharePoint
Often, I will get requests to hide certain actions in SharePoint. Many items can be hidden using the HideCustomAction (also see here and here) element. But not every item can be hidden this way.
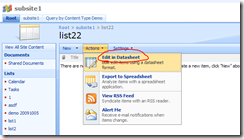
Today's request was hiding the "Edit in Data Sheet” for a certain list only.
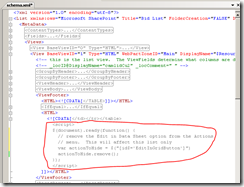
To use the snippet below, you will have to get jQuery into your SharePoint pages first. Because this list was created from a custom list definition, I had control over the views of the list definition. In the footer of the view that displays the list, I added a jQuery snippet to remove the menu item that I wanted to hide. Below is the list definition schema.xml file, with my jQuery snippet circled:
The view footer is located in the second view at List/MetaData/Views/. In the ViewFooter element, you will notice the HTML elements that can contain CDATA blocks with any HTML you want. The jQuery selector [id$=’EditInGridButton’] grabs the element with the ID that ends in EditInGridButton. Then it removes that element from the DOM with the remove() function. I tried the hide() function first, but that did not work. The result is exactly what I wanted:
To explain the weird selector—when I viewed the HTML source to get the ID of the button, I noticed it was prepended with zz16_ making the id zz16_EditInGridButton:
The zz16_ is due to the theme being applied. Since I wanted this to work for any them, I couldn’t match on the whole id value. The selector above says “get me any DOM element with an id that ENDS with EditInGridButton.”
Labels: jquery, sharepoint






0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home