Hiding "Unhideable" Actions in SharePoint
Often, I will get requests to hide certain actions in SharePoint. Many items can be hidden using the HideCustomAction (also see here and here) element. But not every item can be hidden this way.
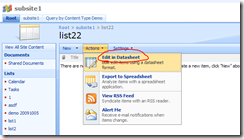
Today's request was hiding the "Edit in Data Sheet” for a certain list only.
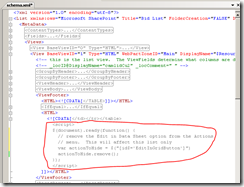
To use the snippet below, you will have to get jQuery into your SharePoint pages first. Because this list was created from a custom list definition, I had control over the views of the list definition. In the footer of the view that displays the list, I added a jQuery snippet to remove the menu item that I wanted to hide. Below is the list definition schema.xml file, with my jQuery snippet circled:
The view footer is located in the second view at List/MetaData/Views/. In the ViewFooter element, you will notice the HTML elements that can contain CDATA blocks with any HTML you want. The jQuery selector [id$=’EditInGridButton’] grabs the element with the ID that ends in EditInGridButton. Then it removes that element from the DOM with the remove() function. I tried the hide() function first, but that did not work. The result is exactly what I wanted:
To explain the weird selector—when I viewed the HTML source to get the ID of the button, I noticed it was prepended with zz16_ making the id zz16_EditInGridButton:
The zz16_ is due to the theme being applied. Since I wanted this to work for any them, I couldn’t match on the whole id value. The selector above says “get me any DOM element with an id that ENDS with EditInGridButton.”
Labels: jquery, sharepoint




![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit6BTw_Zp9y35YSmBN1XIQmb9ZUXDr8Hh8is7_7E1dIg88fiWH4qVKXMti5tQ54G9lyVTe2nrczaCGtzEpOh_a_jgFYOWut5leElXZ51LW5yZ7vFkedIG1N7uc3uPQ1as5EQE0AKiVsMQ/?imgmax=800)
![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjagnts_kDFK9fvCQ1x0DwdeBK9DTGx_althM6w7A44qYOZbtubftz6NaTocR34bbpMeBsrry0DqC5DW4ahXuACdZoJGZxNZjrm-FJB61BAcKCGEoinjdLyuFN0_0leH3qNhPgpiw6vTuA/?imgmax=800)
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyTtR3HXCDWeRsRkCjF5QBKOgbbPBKkW0ckSRUcxIAtS-i_VQzp05Jve3v8HQEUC0LzP-L3g45GHziQPTgBGkpLj1YvHr8rQjG6VphSK87rZY8gNqpqLV3iKUu7eQu4NdTMjzEYZcz14M/?imgmax=800)
![clip_image008[4] clip_image008[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSLhOCLkq7xv1xx6CEwrJg-dR9VstEsCjd5G2Aeywo70n7KwiqJ_1AU-6jC2Zm0uaynUn3Raab0nQ7PU-405Fj9BS8JBzX5fIIIDF4w-p045z9i0EmN9nrdOpzDHDtFfouYNbBxBMDuYk/?imgmax=800)
![clip_image010[4] clip_image010[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_B0d-JPL_srVAZzWJB85Zz6CU-dXK0j-oLWi41eSsTsXpES79RQl3GI-btMWw71IkP53RzYdgio8U83DhtLz305k6YavLhH7o8yvPyQa0U9Mn0BQrGlEsng9XyeF9Pp81vXdtBuO9Tdg/?imgmax=800)
![clip_image012[4] clip_image012[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBND6yW1kD_X1i-nGtVGFWyq7KquqLkdtP-iM96jtrDWMzy2LcigS7HxRTsiLwCv93BY_vtL9z2koQjTgHW5mcQURaEfWq7h8ECbGwFE1ndLwmRE7Zt6L-1ln-u6akieytUn7Yws3N2Cs/?imgmax=800)

